前回の記事はこちら
参考にさせてもらってるのはこちら
さて、前回までは、テストケースを作るところまで来ました。
前回の参照
| No. | クラス名 | ピックアップした数字 | 期待結果 |
| 1 | 15, 5, 3 | 30 | FizzBuzz |
| 2 | 15, 5 | 45 | FizzBuzz |
| 3 | 15, 3 | 15 | FizzBuzz |
| 4 | 5, 3 | 60 | Buzz |
| 5 | 15 | 75 | FizzBuzz |
| 6 | 5 | 10 | Buzz |
| 7 | 3 | 9 | Fizz |
| 8 | 上記以外 | 71 | 71 |
| 9 | 1 | 1 | 1 |
| 10 | 100 | 100 | 100 |
さてここで、私はちょっと考えました。
期待結果が同じものは、省いちゃっても良いんじゃないか説
どっかで過去に学んだ説
つまりNo. 1、2、3、5は、一つのケースにまとめてしまっても良いのではないか。
クラス名のところ、組み合わせが、含まれているからです。
例
- No.1は15, 5, 3
- No.2は15, 5
- No.3は15, 3
- No.5は15
これらが、細かな組み合わせによって出力するという設計になっているのであれば、それぞれ別のケースとして成立させる必要があるような気がしますが、今回はそんな設計にしていない(要件から、3の倍数はFizz、5の倍数はBuzz、15の倍数はFizzBuzzとするだけ)ので、端折っても良いのかなと思います。
ただ、TDDという観点では、途中でリファクタリングを挟むことが一つのステップになっているので、まずは愚直に上記の10ケースを組んでいきたいと思います。
No.1 30でFizzBuzzと表示させる
前回の記事を見るとわかりますが、本プログラムの方では、現状ではまだ「入力した数字をそのまま返す」状態にしかなっていません。

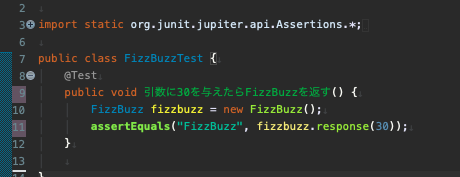
これで、テストコードのほうを、30を入力したらFizzBuzzと表示させる、のところまで持っていってみたいと思います。

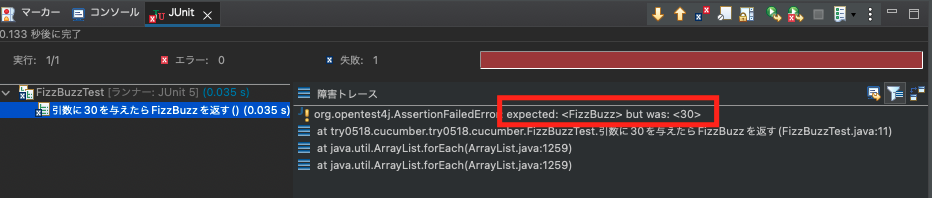
で、実行した結果がこちら。予想通り失敗しました。30を入力したら、30を出力する、ってプログラムなので当然ですね。

さて、この赤いバーを、緑に変える必要があります。
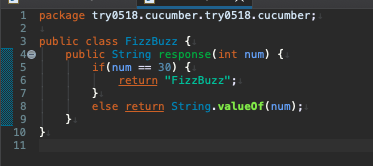
まずはシンプルに、30を入力したら、FizzBuzzを返す、としてみます。

この上なくシンプルなコード。IF文で、30を入れたらFizzBuzzを返すというコードを追加しました。
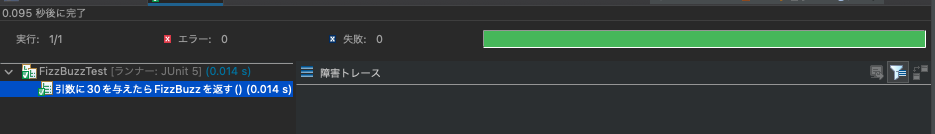
結果はこちら。緑になりました。そりゃそうだ。

これでNo.1は完了です。
No.2 45でFizzBuzzと表示させる
これもNo.1と同様に、45と入れたらFizzBuzzと返すようにするだけですね。
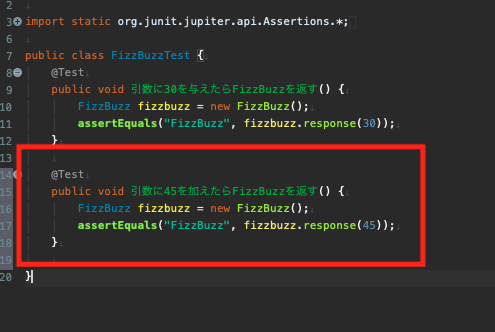
まずテストコードを先に。

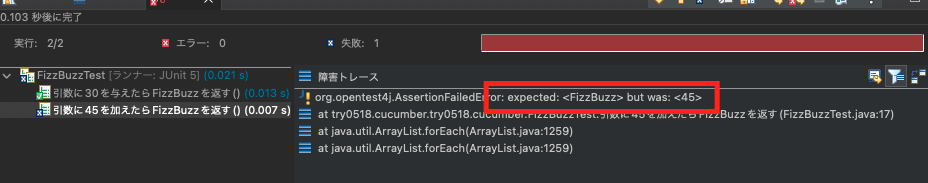
実行、そしてエラー。ですが、一方で「入れた数字はそのまま返す」という要件のテストができていることを横目に感じつつ。

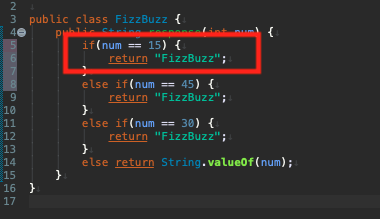
では本プログラムの方を修正してみます。No.1と同様に、45をIF文で。

else if がちょっと増えて、めんどくさいプログラムになってきたなー、と感じます。リファクタリングしたい欲がこうやって増えていくんでしょうか。
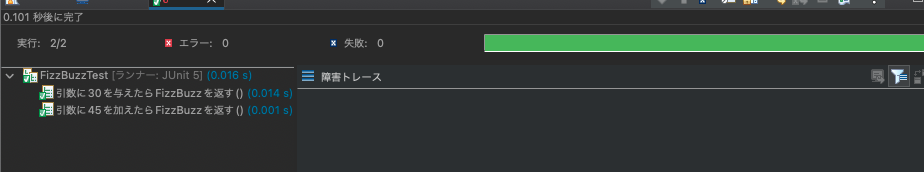
バーはめでたくグリーンに。

そりゃそうだ。
まぁ、けど、これでNo.2は終了ですね。
No.3 15でFizzBuzzと表示させる
これもまた同様ですね。まず失敗コード、で本プログラムを修正という流れかと思うんですが、さすがにめんどくさくなってきました。ので、ここで、本プログラムの方にリファクタリングをしていきたいと思います。やり方としては、
- 現状:30でFizzBuzz、45でFizzBuzzとなっている
- リファクタリングの内容:15の倍数を取る場合は、FizzBuzzと表示させる
こうすることで、本プログラム自体がすっきりするはずです。

試しに15でFizzBuzzと出力するのを書いてみました。else if が2つ続いてて、しかもreturn がFizzBuzzと同様となっていて、効率的ではないように見えますね。
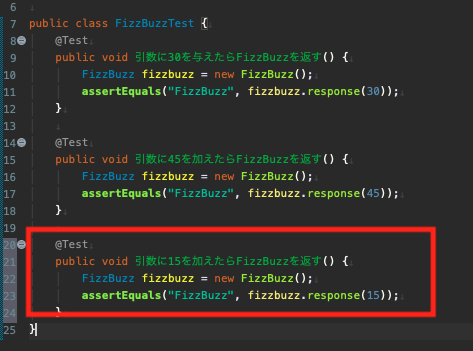
まず、テストコードのほうは愚直にやっていく、と宣言した手前、こっちは整理せずに追加すべきだろうと考え、15でFizzBuzzを追加しました。

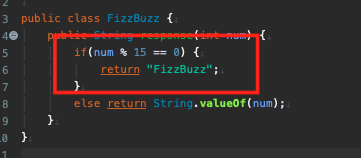
そして、本プログラムのほう。
こちらは、「15で割り切れる場合はFizzBuzzと表示させて」というプログラムにしてみました。

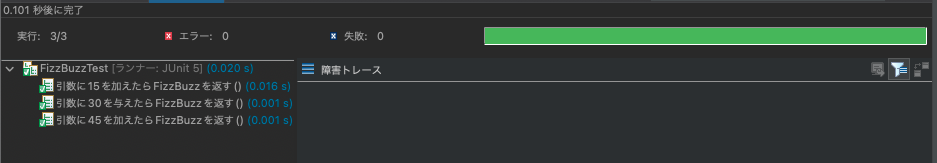
テストを実行させてみます。見事、緑のバーになりました。

これで、FizzBuzzと表示させるところは完了したように思います。
